Relume – Web Designers Get A Massive Productivity Boost in the No-Code & Generative AI Era

What started as a web design agency pivoted into a generative AI powerhouse.
Relume is an AI generator web design tool that can create an entire website from scratch including sitemaps, wireframes, and content in under a minute using only a few text prompts. See it in action!
Relume is a small, bootstrapped startup founded in 2020 based out of Sydney, Australia. Since launching their product in November 2021 they’ve grown to 41,000 users with no outside funding, impressive for a team of only seven people.[1] Relume was originally a design agency, but switched to being a product-led company that provides tools and resources for Figma designers & Webflow developers.[2] Their original product was a component library for Figma and Webflow, which contained customizable blocks that could be reused across websites; however, with the recent explosion of AI driven productivity tools they pivoted to expand their offering.[3]
Here’s a demo of Relume generating copy that’s tailored to an existing website.
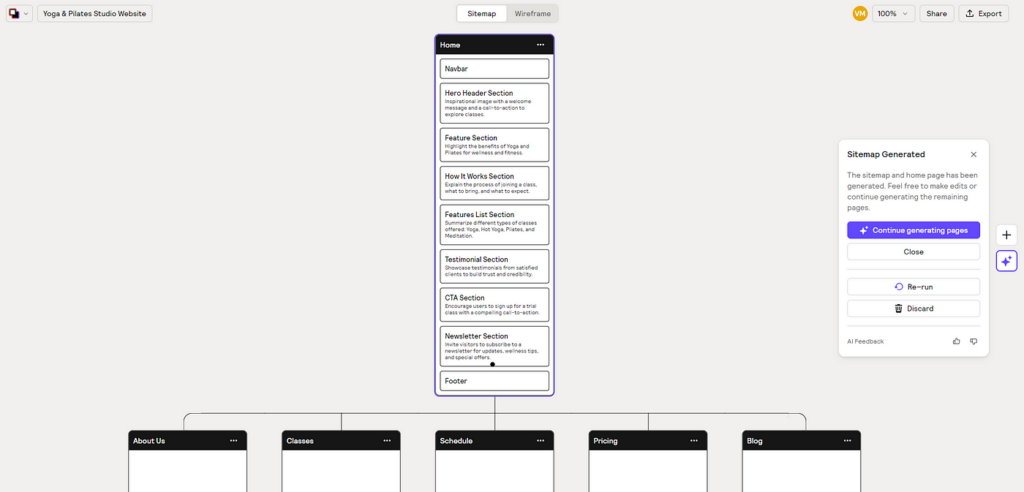
Relume is extremely intuitive and easy to use. It starts with a text prompt asking for a description of the company or website with a 1-2 sentence overview and how many pages to generate. Relume then leverages OpenAI’s large language models for prompt interpretation to create the sitemap.[3] A benefit of using these transformer models is that each output is uniquely generated, not reused from prior websites. This creates more variety in the final product and helps avoid copywrite issues with the content that’s generated. The sitemap (shown below) is a diagram of all the web pages and their corresponding sections. If the user isn’t happy with the output, they can regenerate a new set of pages and sections from the same prompt, adjust the prompt to steer the results in a certain direction, or edit the sections directly.

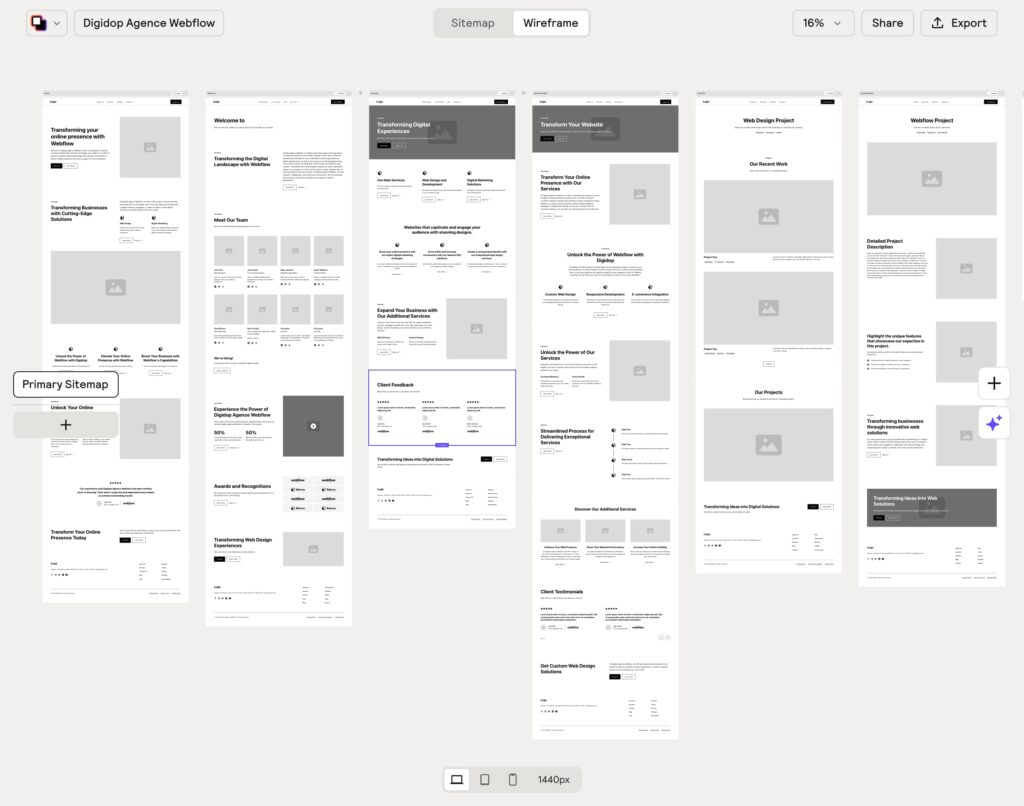
Once the sitemap has been generated, the designer can quickly switch to a wireframe view (shown below) to see the detailed layout for each page and section. These layouts are generated automatically using AI to drastically speed up the process. It’s able to render the entire website template in a matter of seconds including features such as navigation bars, customer reviews, etc. The wireframe is fully customizable, giving the designer full control over the final layout. They can also switch out any component for another design that’s in the Relume library and the new elements are automatically populated with AI written copy.

Once the wireframe is complete, Relume has integrations to push the site to Figma and Webflow where the web designer can finish styling the site with the images, fonts, color schemes, etc.
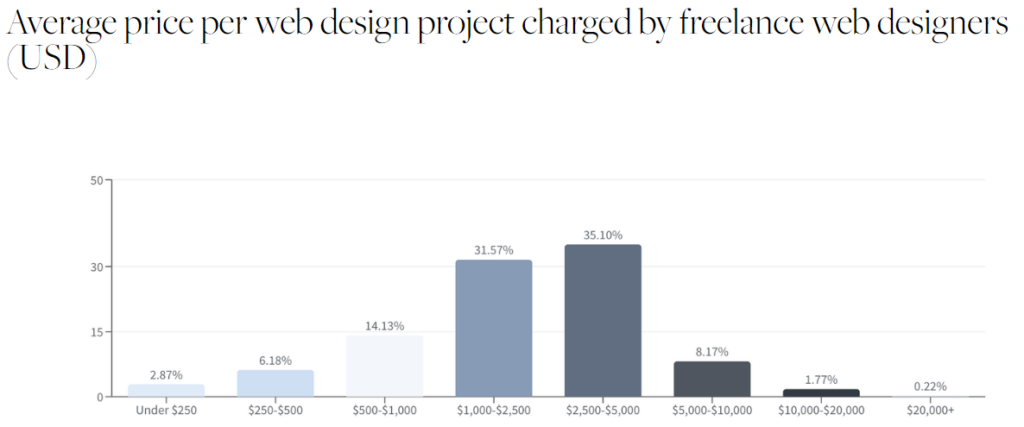
Relume’s customer value proposition is all about boosting the productivity of web designers. Relume is targeting individuals, freelancers, and web design agencies who can use this to increase the number of projects they’re able to complete, effectively increasing their hourly rate. A typical freelance web designer makes between $30-80/hr with most making around $75/hr.[4] On a per project basis, the cost can vary significantly with the complexity of the task but in general it falls between $1,000-5,000 per job.[5] Relume’s approach is to empower the designers rather than replace them. Their goal is to automate 70% of the solution, handling the heavy lifting with templating, layout, and copy. The remaining 30%, which contains font selection, colors, images, etc. still needs to be done by a human.

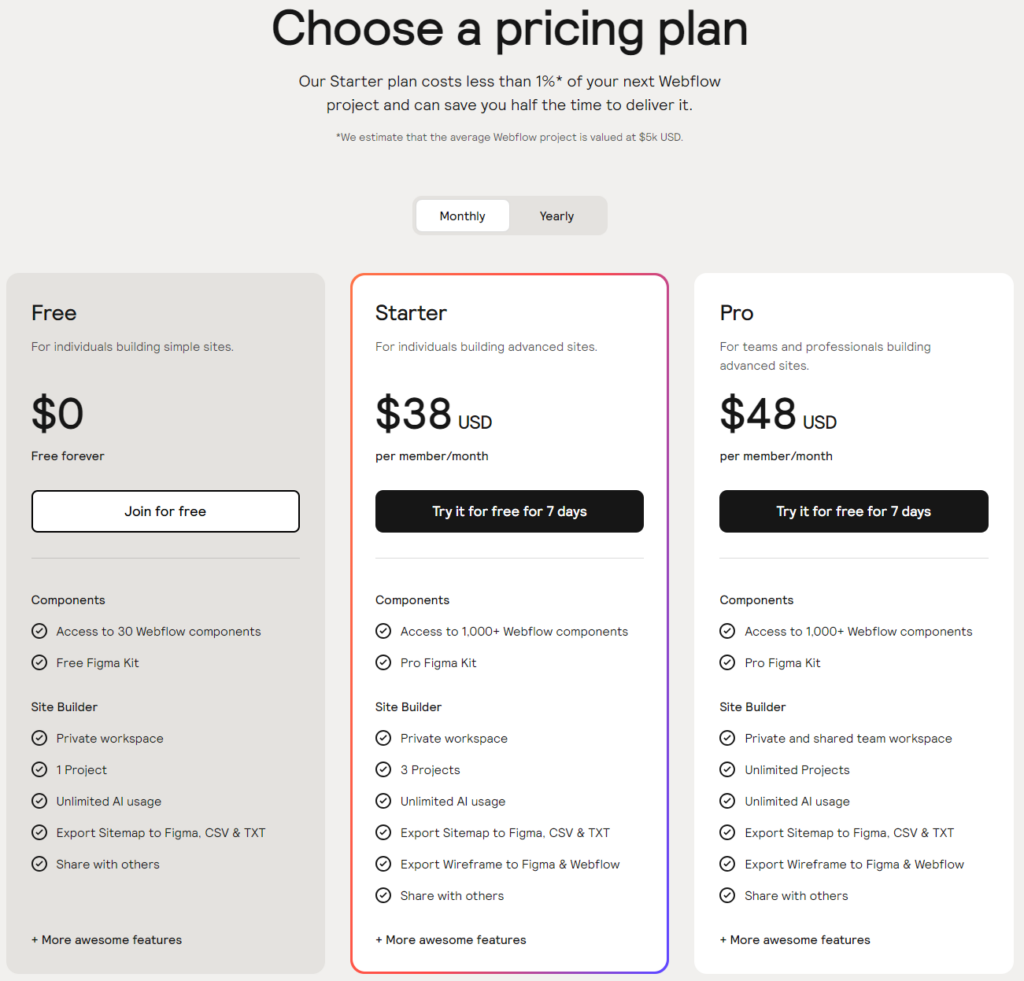
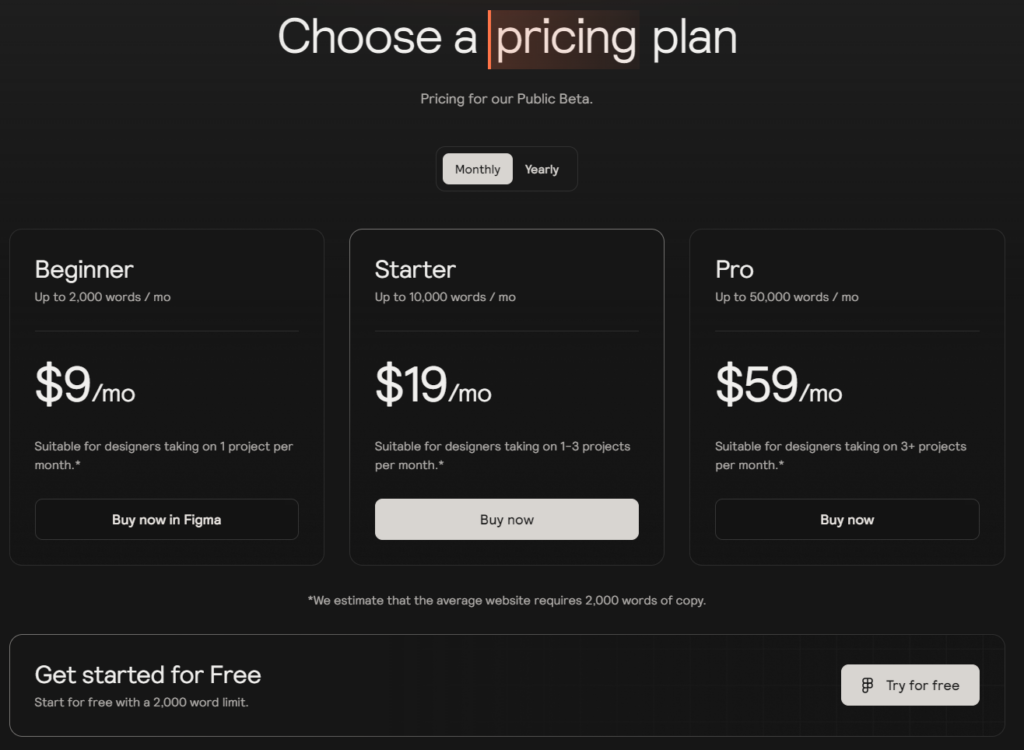
In terms of value capture, they charge a nominal monthly subscription fee with different tiers based on the features needed and volume of work. Since many of Relume’s products are in Beta they’re likely still testing the pricing. Currently access to the component library is free forever if you’re only working on a single project. There are options to pay $38/month for up to 3 concurrent projects or $48/month for unlimited projects. For Relume Ipsum, which generates the AI copy material, the pricing is based on the number of words generated per month. It’s free for up to 2,000 words per month, $19/month for up to 10,000 words, and $49/month for up to 50,000 words. So far, the product appears to be extremely sticky, boasting an impressive 90% retention rate.[3]
Pricing for Relume Library:

Pricing for Relume Ipsum:

The biggest challenge Relume faces is competition. There’s no shortage of AI driven productivity tools being developed for web design, both from incumbents like Wix and new entrants like Universe. However, Relume has positioned themselves well with a few key decisions. First, they’re building on top of the established design systems instead of trying to disrupt them. This lowers their development efforts since they don’t need to rebuild everything from scratch and makes it easier for customers to adopt Relume into their existing workflows. Second, Relume has already built their library with over a thousand components. While competitors need to devote resources to building the base components, Relume can focus their attention on advancing their AI offering. Finally, Relume’s bootstrapping efforts combined with their product-led growth strategy focuses them on delivering a top-quality product. This created a loyal community of users and 4,500 members on their slack channel who provide feedback and support.[3]

While bootstrapping has been beneficial so far, they will likely need to fundraise in the future if they want to scale. Their team is entirely product and engineering personnel with only one support member. They’ll need to hire sales, marketing, support, accounting, etc. Depending on how large they want to become this could significantly change their org structure.
While they don’t have dedicated sales and marketing yet, Relume has found creative ways to generate publicity including the Relume Design League. They brought together eight web designers to compete head-to-head in a tournament of 30-minute design challenges that were live streamed on their YouTube channel. The audience voted on the winners who were awarded cash prizes totaling $10,000.



For a full demo of Relume’s capabilities, the video below walks through designing a website from start to finish including the integrations with Figma and Webflow.
Sources
[4] https://www.waveapps.com/freelancing/web-designer-salary
[5] https://www.paigebrunton.com/blog/freelance-web-designer-industry-salary-study



This post makes me happy that I left my job doing software development, most recently front-end, for HBS. If Relume continues to scale, I’d probably be obsolete by 2025. I wonder how much the work of Relume will creep into not just software engineers, but also product and UI specialists as well?
Also, I wonder if Relume has made any decisions regarding how they will think about transitioning their services into the metaverse (if it is even called that). A lot of UX/web designers are being forced to consider how their work applies in these virtual universes, and it’d be interesting to see how Relume expands?
The topic of creativity and AI always interests me. I love the debate around how much AI takes away from a designers creativity. UI (unfortunately…but different from UX) has lost most of its creativity though – the model has transitioned significantly into “if it works, it works”, especially if there is large amounts of data from other people showing it works. I wonder if similar data driven design verticals should be the first targeted for the integration of AI over fields like animation and architecture, which are still largely creative.
I also wonder how this changes the product development cycle, if UI design is democratized.
Cool topic! I’ve been wondering about how AI-driven productivity tools maintain a competitive moat since they seem to be cropping up everywhere + it seems like marketing would be super important to drive growth (if I’m trying to save time by using one of these tools, I don’t want to invest time in figuring out which would be best). This seems to extend to all sorts of products (e.g., no code app design like Bubble, etc.) I also wonder about the open source model (back in the day when I started my first blog on WordPress, open sourced templates were a huge plus!!)
Thanks for sharing, Ben! This is an interesting post. I’m curious – especially if the product is meant to replace 70% of the work a designer may do today, do you think customers may demand lower rates moving forward, knowing that most of the work could be through the use of Relume? While I’m not a designer, if 30% of the work remaining is on items like font selection and colors, I’m curious about how to ensure the designer is still empowered.
I’m usually very skeptical of no-code solutions, as the couple that I have tried ended up taking about as much time as more traditional approaches once I factored in the time it took to customize/ fix specific widgets. However, I do like how nicely it plays with existing tools, and wonder if it actually can be an acquisition target for Figma. Like many others, I’m very concerned about the defensibility of products like this, since it essentially is a wrapper on someone else’s LLM (ie. too many layers of abstraction), and I imagine the future of web design will look something more akin to a full-featured solution (like Adobe) than these spot tools, which ironically end up being only useful for select power users.